身为设计师,绝非只做简单的排版,需要多角度思考,精准的设计表达。提炼与分析产品或服务最有力的点,并有逻辑地利用策略和技巧形成有力的传播,最终说服你的目标客户。 参禅之初,看山是山,看水是水。禅有悟时,看山不是山,看水不是水。禅中彻悟,看山仍是山,看水仍是水。——青原行思 类比到我们设计也是很有意义的:开始的茫然和依葫芦画瓢,积累之后,试图突破各种框架,努力求新求变求创意,到最后信手拈来,回归初心。然而练级路上,并非一帆风顺,纵使我们幻化出72般变化,也免不了那五指大山…… 你看看之前,这运营点击/转化率太低了 冲击力,冲击力,我要的很强烈 太碎了,太碎了,居中会不会好点 … 我看不到有用信息 完全没有购买冲动 你看看其他友商的设计 你们需要用心,不能这么随意 … 上面种种难道都是我们的错,明明我们使用了很多设计手法,我们一身技艺一路追求就这样被否定?显然,答案是大大的「NO」。 亚马逊雨林一只蝴蝶翅膀偶尔振动,也许两周后就会引起美国得克萨斯州的一场龙卷风,世间事物彼此联系,相互影响。运营设计也不例外,接下来我们从解构信息的角度出发,看能否找到一些蛛丝马迹,扩展我们调整设计的角度。 案例一 我要表达的重点信息,你都没表现出来。 
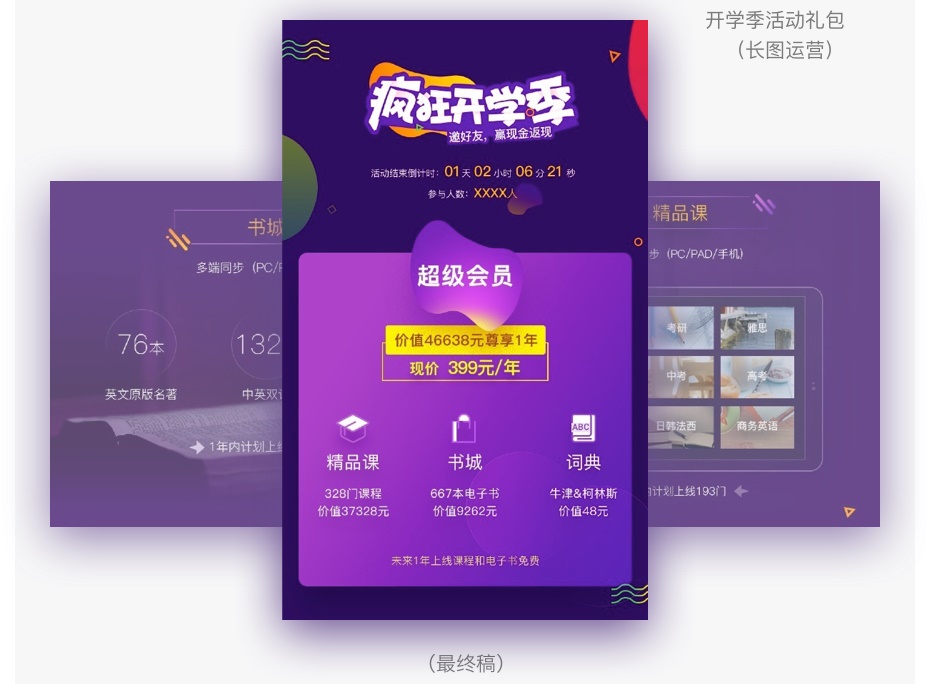
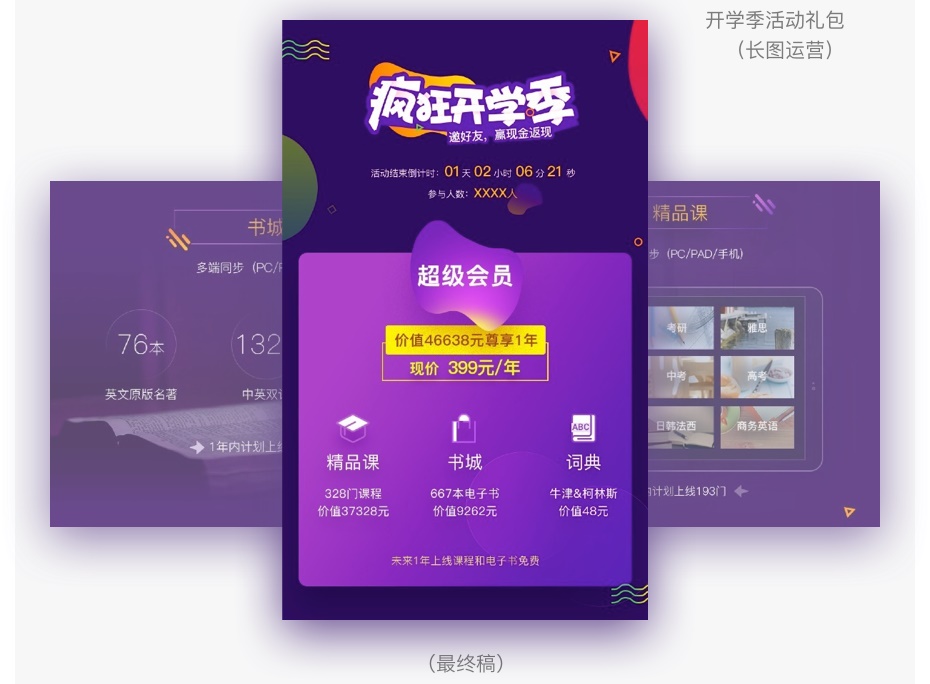
运营的思路:当打开手机,在第一屏显示上图页面,是我们主推的超级礼包。你可以先看下课程礼包,再看下书城礼包,比较一下,然后发现我们还有超级礼包,是前两者之和,你就愉快地买下超级礼包了。 
这是个想当然的思路,本是一个直线思维,硬是变成十字路口,要用户判断选择。短暂的停留时间,在一屏展示的情况下,要让用户去理解这么复杂的逻辑显然很难转化。如果设计师按照这个思路设计下去,结果就像上图一样,纵使设计师动用毕生绝学不停地调样式、调间距、调字号等等,运营的答复只能是「不突出,要明显」。 其实这时候错不在你,这个思路下信息结构组织已经出了很大的问题,用户怎么可能会为复杂买单。当用户看一个页面时他应该是不言而喻、一目了然的。 
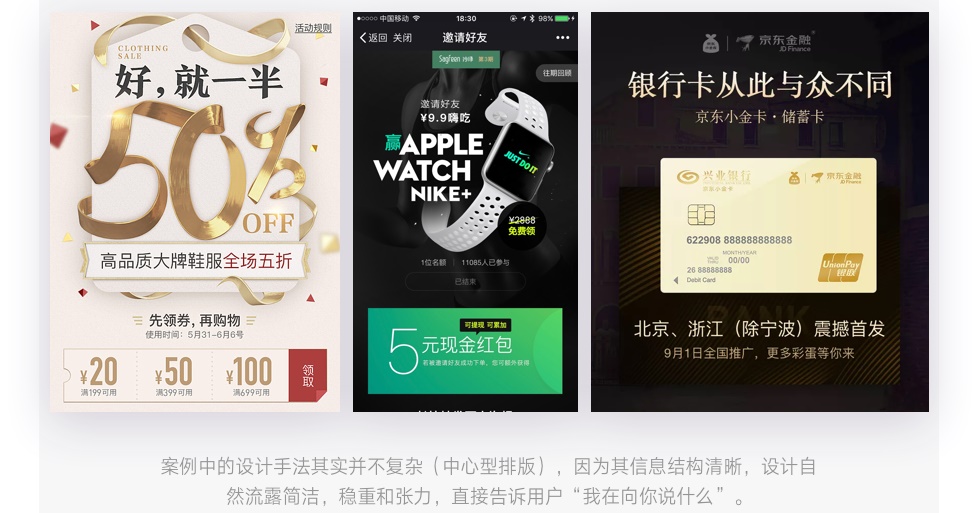
再看看一些案例: 
化繁为简,明确主次。明确信息结构,为扫描设计,不为阅读设计。告诉用户「这是什么,你可以做什么」。当我们有重点信息不突出的设计困惑时,先从整体上确认信息结构是否合理。 案例二 在设计上用心,需求方却说这不是我们想要的。 
这是一个财务课程的运营长图,老师在业界很有名。设计师在完稿后,大Boss 提出了尖锐的问题:老师很出名,课程很昂贵,但是你们给我的感觉很廉价,我要的不是这个。 按照案例1的总结本案例整体信息结构清晰明了,局部拆分下来看也蛮有细节的,但最后课程看起来并不高端。仔细推敲下来其实核心点就是「值」,如何解释呢? 人们的购买动机是来自于情感变化,然后用逻辑的思维方式来证明自己购买的是对的。这意味着销售的每一步都是建立在读者的情感上,这是让他们采取行动的基础。 因此,真正激发人们动机的有两件事情:追求利益和害怕失去。而两者中害怕失去是比较强的激发因索,然后就引出影响这两者的八个动机: 
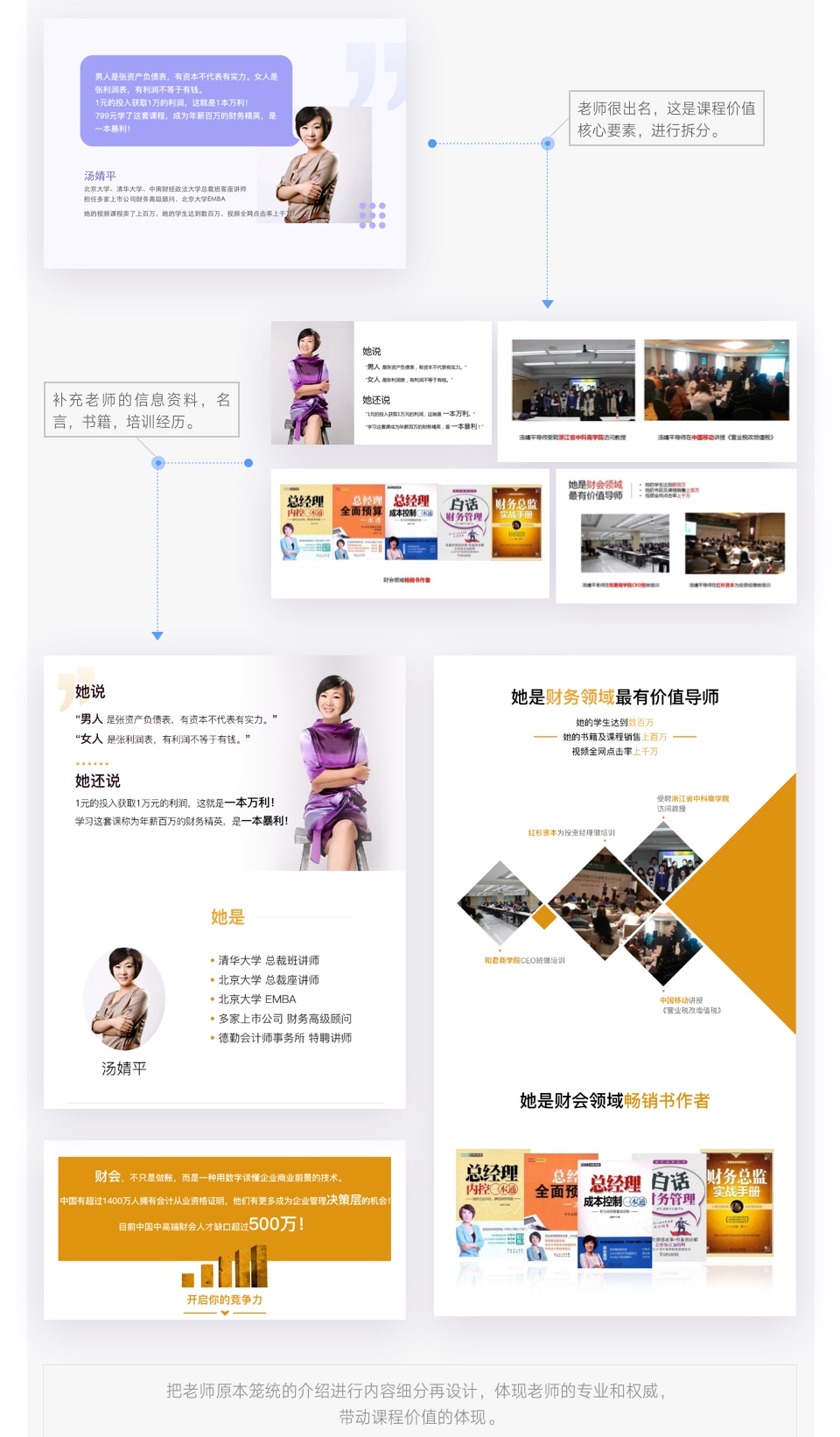
再看看上面的设计稿,对比这八点,很明显你的内心告诉你「不值」。如果设计师在颜色、图形、结构等等的设计表达上再去不停地挖掘,就会很「很值」吗?形式追随内容,再华丽的表现都是要呈现内容。设计可以营造气氛,带动情感,但是你呈现的这些信息能够让用户去判断去证明它是可以买的,买的对,买的值吗?用户需要「用逻辑的思维方式证明自己购买是对的」,那就是内容的信息量。用户就是在这种信息多层立体全方位的环绕下,告诉自己这个「值」。相信每个设计师都有无数的设计表现手法,所以不同形式地组合更多的信息内容,让用户发掘燃爆他们的点。 再回头看看之前的设计稿,虽然设计上也有不足,但并不是设计就主导了一切。通过对内容的细分,突出表现老师的专业和权威,带动课程价值提升。 
丰富展示内容,让价值最大化。在明确的信息结构下,影响运营表现的不光是视觉表达,还需要更丰富的内容去拓展体系,记住人们感兴趣的不是你和你的产品或服务,而是好处,它能为自己做什么。 用户在选购产品或服务时有两种模式: 低认知模式(不花什么精力去思考) 高认知模式(花费很多精力去了解和思考) 更丰富的内容,更容易把用户变到「高认知模式」,让他们花费更多时间精力来证明自己购买是正确的。 所以,设计师不是简单的来什么做什么,要知道如何分解体系,丰富内容。让用户由一个「模糊的大概印象」到「精确地了解」,这才是需求方想要的。 案例三 友方是这样的,我们就要这样的。 
一个简单的通栏 banner,为了保持产品一贯的调性,传递权威。整个页面比较干净,简洁。后来接到改稿需求,要同步到友方的渠道,需要同步风格。 
同步风格后的设计: 
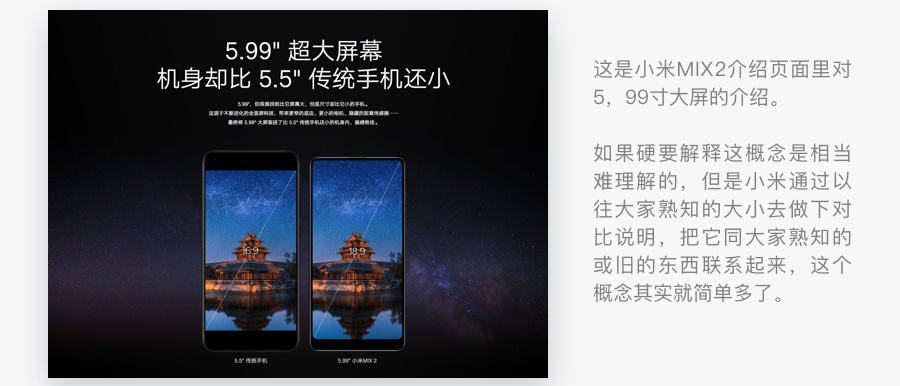
风格统一了,可是却被需求方驳回,不管怎么改都达不到要求。 我认为比较好的解决方式就是沟通,多和需求方聊聊问题,然后再分析友方的风格。设计手法、设计技巧其实对于设计师来说并没有多深奥,那到底还被哪些因素制约着呢? 用今天我们讲的解构信息的角度入手,你会很快发现问题:信息内容(文案)太冗余。在网络环境下,用户投入到一则广告上的关注时间平均不超过2秒钟。再者是轮播图,一晃而过,信息读都读不全就过去了。友方的并无高深设计手法,但是他们知道让信息简练,使用特定句式,让文案看起来「短」,以达到简洁快速传播的效果。 这里就引出了一个概念「语言的视觉感/附着力」,就是让读者看到后就能联想到某些具体的形象,把它同一个大家熟知的或旧的东西联系起来。形容某个东西很亮,如果你要通过一些形容词去修饰,显然很吃力,但说他如深夜中皎洁的明月,用户的感知就显而易见了。 心理学中有「鲜活性效应」,是指我们更加容易受一个事件的鲜活性(是否有视觉感)影响,而不是这个事件本身的意义。 
再举个例子,马志远的《天净沙·秋思》:枯藤老树昏鸦,小桥流水人家,古道西风瘦马。夕阳西下,断肠人在天涯。被赞为秋思之祖,一共只有五句二十八个字,全词无一秋字,但却描绘出一幅凄凉动人的秋郊夕照图。全是名词短语,让人自然而然在脑海中勾勒场景,画面感满满,旅人凄苦的心境感同身受。 我们不需要冗长的解释性指示说明,我们需要更加简洁精练地传递信息,选出最重要的内容,减少一切不必要的文字。 
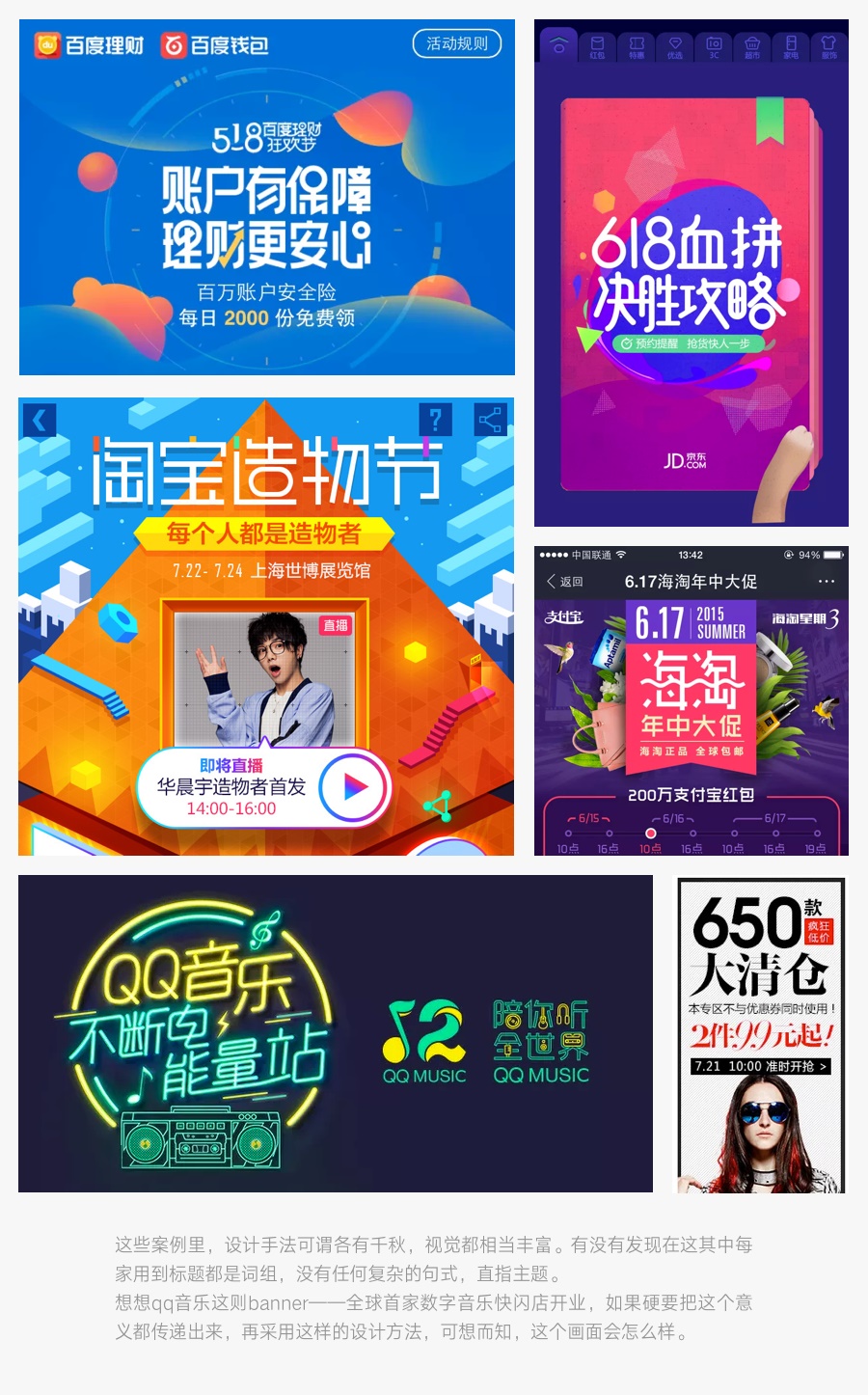
再看看一些案例: 
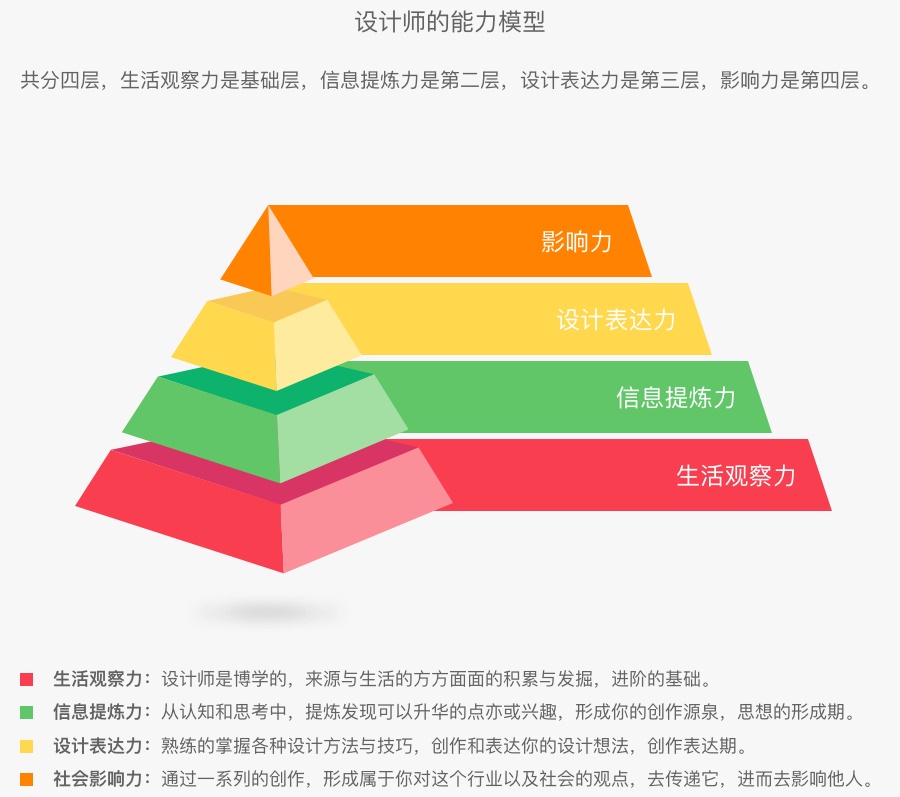
精炼你的文字,让他们更短。设计师很容易会被表象的东西所牵引,一味的在视觉语言上下求索。尤其商业设计不管风格如何变化,设计的核心都是传播,言之有物。信息内容的有效呈现是始终不变的。 当怀疑与自我怀疑出现时,不妨看看你的设计,是否是一个富有视觉感/附着力的内容,精炼,足够的词组化。有时不需要改变设计思路和表达手法,只是改下词组,就会让你事半功倍。 总结 最后再总结下今天的内容,案例一我们理顺信息的主次秩序,案例二我们在秩序下丰富内容,案例三我们在内容之中去寻找着力点。一环扣一环,始终存在在我们设计过程中。看起来本和设计无关,却又实实在在影响了我们的设计。设计看似是个感性的产物,但是这个过程却又充满着理性。 不可置否,设计师对于技艺手法的不断精进,对于设计表达力地不断追逐,是没有错的。但从信息解读的角度切入我们的设计,也是我们判断自己设计内容的方法。这也注定了设计师是要博学的,要认知和学习的领域远不止设计这一小部分,下面的图是我个人的总结理解: 
很多时候并不是我们设计的不够好,而是很多时候都是用视觉语言去包装别人的文案信息,如果设计师兼备了更全面的素质,有着良好的信息解读能力,这样就可以更多的去影响你的需求方,让设计更有发言权。 |